
This week as a side project I decided to recreate this year’s October Apple event invite in Figma.
Why do this?
Every Apple event has its own particular style with beautifully crafted graphics specific to that event. This October’s event was announced yesterday with an invite including almost luminous overlapping circles. Personally, this is one of my favourites; it reminds me of looking up into a Louis Poulsen PH5 lamp . This got me wondering what the actual inspiration was, and how it was created.
I then decided to have a go at recreating it this as one area I’d like to improve my skills is in creating illustrations. Most of my work is creating web pages and user interfaces, but rarely do I try something a little more whimsical.
Why Figma?
Yep, I know Figma is absolutely the wrong tool to use for this task, but I really love how versatile Figma is, and I’m pretty comfortable using it as I use it for pretty much everything from flow charts to high fidelity interface mock-ups at work.
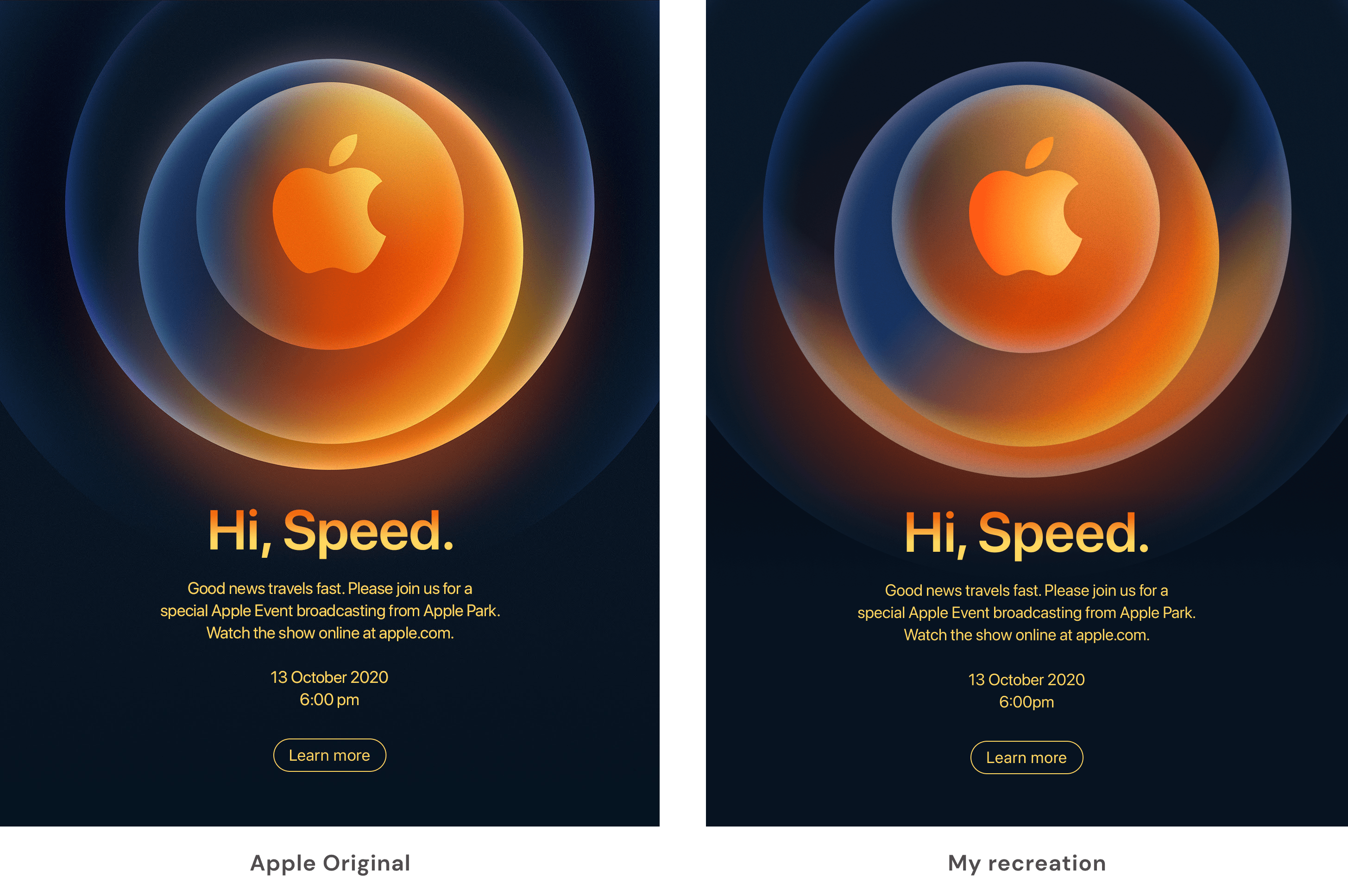
I wasn’t sure how to get started, but through the process of trial and error I’ve created a reasonably realistic knock-off of Apple’s original. Apple, please don’t sue me :-)
If you’re interested you’re more than welcome to take a look at the original in Figma. I’d love to know how it could be improved - there are certainly some areas where the lighting effects are not quite right.
View or fork the project in Figma
Let me know in the comments if you have any suggestions or tips for ways of improving it.

Leave a reply